起因
想要一边编辑一边实时看到hugo页面的样子
过程记录
安装shell commands插件
在shell commands插件内新建一个shell command,填入以下内容,我这里设置了快捷键alt + B,运行就会尝试杀死在运行的hugo程序并开启一个hugo的服务端,指定端口5678并自动跳转到变化的页面,并且渲染草稿,记得把cd后的目录改成你的博客根目录
$processName = "hugo"
$process = Get-Process $processName -ErrorAction SilentlyContinue
if ($process) {
Stop-Process -Name $processName -Force
}
cd C:\Users\cuber\Documents\Notes\Notes\博客
hugo server --navigateToChanged --buildDrafts -p 5678
chrome http://localhost:5678
再新建一个shell command,填入以下内容
$processName = "hugo"
$process = Get-Process $processName -ErrorAction SilentlyContinue
if ($process) {
Stop-Process -Name $processName -Force
}
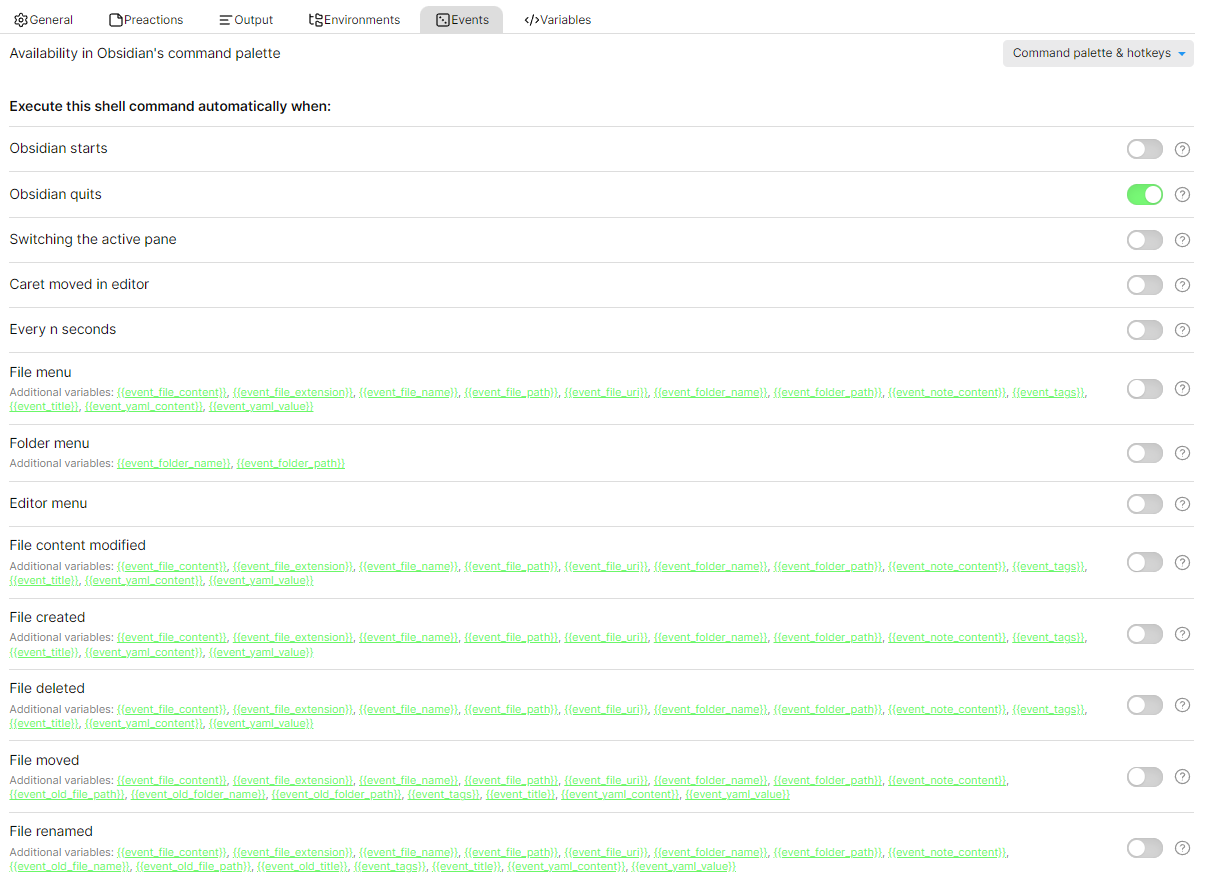
之后设置event,打开obsidian quits,这样退出obsidian时候hugo服务端也会被关掉

再新建一个shell command,填入以下内容,记得cd后的内容改为你自己的博客位置
cd C:\Users\cuber\Documents\Notes\Notes\博客
hugo new {{_postInfo}}
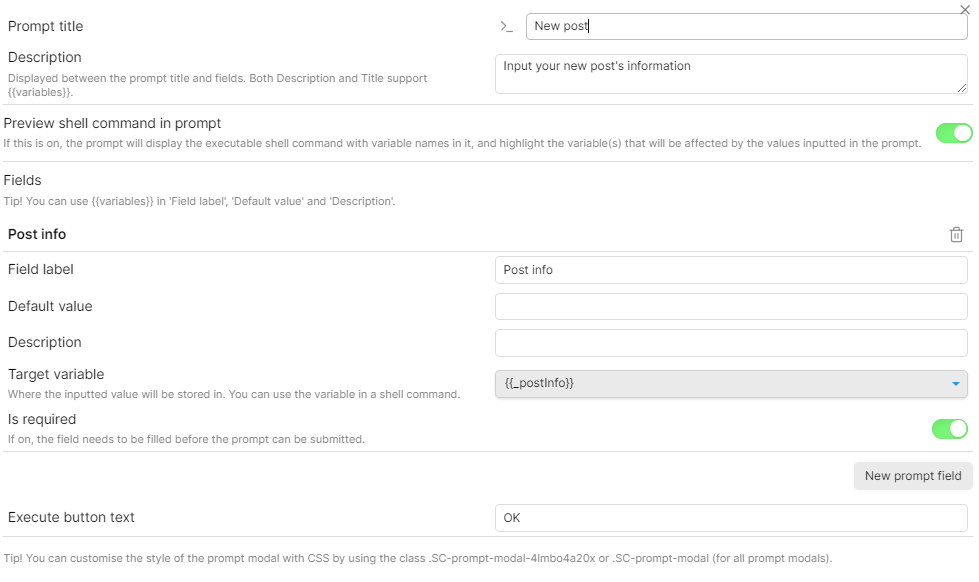
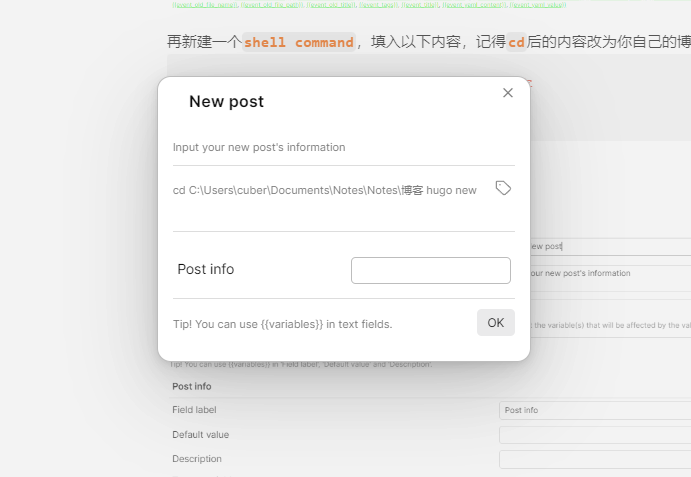
然后新建一个preaction,配置如图

可以设置快捷键快速创建,也可以用ctrl + P调出命令面板选择,之后弹窗需要填入内容,把正常使用hugo new之后的参数填在这里即可

效果
我在这里把几个命令都绑定了快捷键,alt + N新建文章,alt + B开启实时预览,外加obsidian插件shell commands+git+cloudflare pages实现自动化发布博客这篇文章中使用alt + P执行发布到cloudflare pages,很流畅,几秒钟就完成了页面更新,外加obsidian兼容hugo的解决方案支持实时网页预览不修改本地markdown源文件这篇文章中实现的对双链的兼容,又有obsidian提示快速补全到文章的链接,真的很舒服